
How to Insert Buttons in an HTML Website 6 Steps (with Pictures
Combining CSS Use the tag for more precise targeting In today's post, I will take you through the most common HTML and CSS codes that you should know as a blogger. WordPress has a great editor, and since the introduction of the Gutenberg block editor, it is even better. But sometimes you just can't beat knowing a bit of HTML!

Blogger download button Blogger download button html code Download
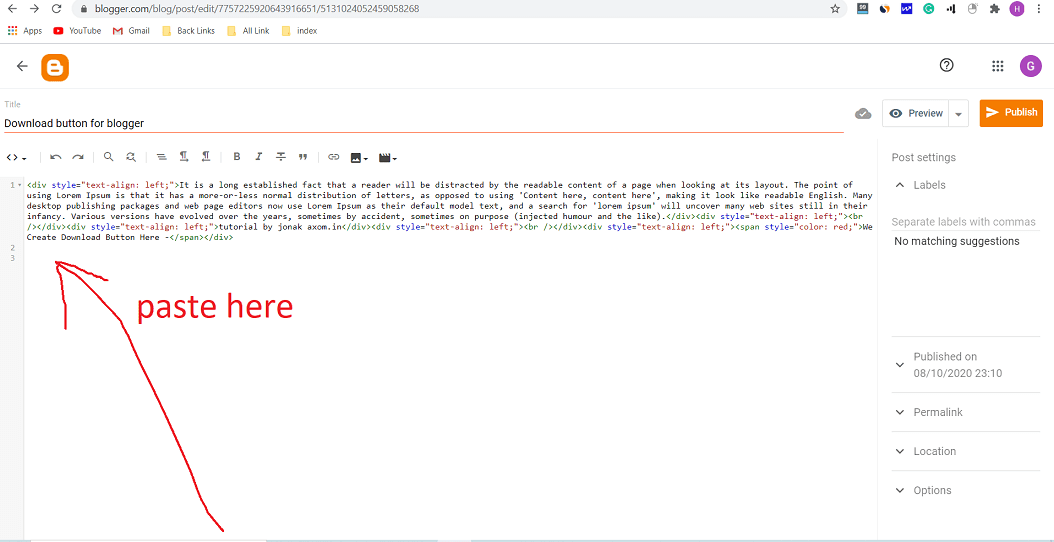
To create the copy to the clipboard button, you need to first add the element in your post editor and then switch to HTML view and add an " Id " that we defined in the Javascript below. Then you have to add the button code below the element with the button Id and paste the Js code after it. Add a copy to the clipboard in Blogger.

50+ Beautiful 3D Button CSS Examples OnAirCode
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Website Button Design Your CSS Guide
1 i am almost new to css and html, i usually search google for the code i needed and do some modification to work for me. currently i want to implement a button in my blogger blog and here is how it works in example Original button example http://designshack.net/tutorialexamples/animatedDownload/index.html whose css code is as follow.

32 Beautiful HTML CSS3 Social Media Buttons freshDesignweb
In Blogger you have to use HTML & CSS for a download button and in Wordpress you can either use the code method or using the native button block. So, the Download button will help visitors easily identify what the button is for and it will give a modern look to your website. Here, let's understand How you can Add the Download button in Blogger.

How to create a button in HTML YouTube
Note: HTML instructions are always spelt using US English. So make sure you use 'color' and not 'colour'. How to View the HTML Version of One Of Your Blog Posts. When you write a blog post, you probably use the "WYSIWYG" ("What You See Is What You Get") editor. This lets you see your post formatted in the same way it will appear.

49 Simple Best html button design for Trend 2022 Sample Design with
Hello Developers In this article, we will show you, How to Add Stylish button on blogger Site. We will create a Stylish button for using HTML & CSS Coding. We will also provide this coding for free. So guys Let's follow this step till the end. First of All, Download CSS Code below the Download button.

16 awesome CSS buttons using HTML and CSS Techmidpoint
Your blog's HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you'd like.. then the "Edit HTML" button, to see the new template HTML editor:. as we need to modify the main Blog Widget Template. To find the main Blog Widget code, search for the following.

How to create Beautiful Download Button in Blogger 2023 Html And CSS
Well, if you have a Blogger/Blogspot blog, just go to your Dashboard, then Layout, then Page Elements and click on Add a Gadget. Click on HTML/JavaScript. The Configure HTML/JavaScript screen will pop up. In the title, you can name it anything you want (like "I love these sites!" or "My Favorite Blogs") or you can just leave it blank if.

HTML Button Tag Types, Effects and Attributes DataFlair
Therefore, you must add button code to Blogger's " HTML/ JavaScript " Gadget if you want to add a download button to the widget. Depending on your theme's capabilities, you can add a button to the sidebar, the header, the footer, or another location. There are numerous download buttons for bloggers.

Add Like Button to Blogger Using HTML/JavaScript Gadget YouTube
How do you add a share button on Blogger? How do you gain followers on Blogger? Social Plugins Our CMS plugins and apps make it easier to integrate our tools with your website. WordPress Install Shopify Install Adobe Commerce Install Cloudflare

Like button in html code for blogger Artofit
Steps To Add HTML Generated Button In Blogger Post :-. 1.) Go to Bootstrap Site. 2.) After reaching on the Bootstrap Site HomePage, click on Get Started Button. 3.) Now a page something like this will open. 4.) Now leave this tab opened and log in to your Blogger Account.

50 Beautiful Button Pack CSS by Sheeeshh Codester
How to Add Code box with a copy to Clipboard button in Blogger. To Add the code box with the copy button, you need to follow the below steps. Log in to your Blogger dashboard and create a New Blog post. Now switch to HTML view and copy the below HTML code and add your own code inside the
Tag.50 Attractive Buttons In Pure HTML/CSS
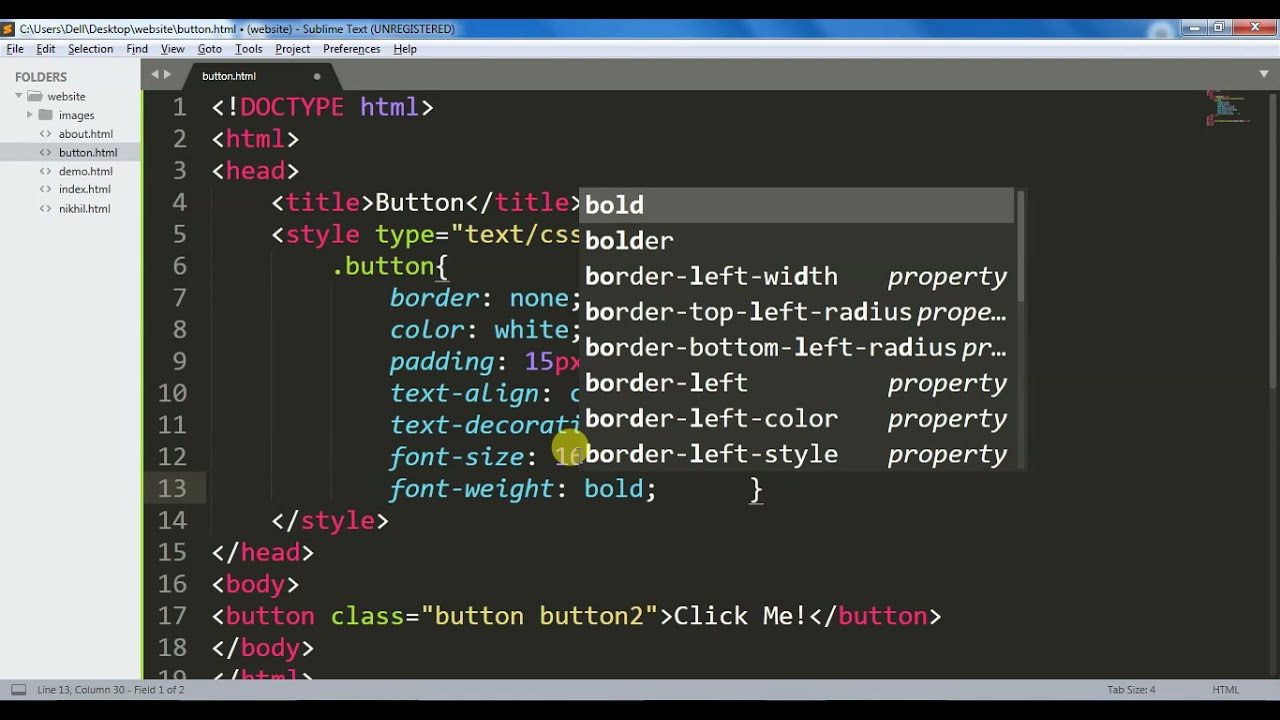
1. First Button Download Now - Here is the CSS code - .mybutton1 { border: none; outline: none; text-align: center; font-size: 15px; padding: 10px 22px; background-color: red; color: white; cursor: pointer; width: auto; height: auto; border-radius: 5px; } .mycenter { display: flex;
[Best Method] How To Add A Button In Blogger Post Using HTML Code [2020
Go to the "Theme" section of your Blogger dashboard and click on "Customize." Click on "Advanced" and then "Add CSS." Paste your custom CSS code into the editor and click "Apply to Blog." That's it! With these simple steps, you can add custom CSS to your Blogger blog and make it truly your own.
Free CSS3 Button Styles Css3 tutorial, Portfolio website template, Css
Hello Guys, Today I am telling you how to add a Floating action Button in a blogger with just the help of HTML and CSS. No Javascript we have used to make a floating button in blogger . In Earlier Posts, we have seen that how to make a WhatsApp share button in blogger , how to make a telegram share button in blogger , a responsive social share.


